
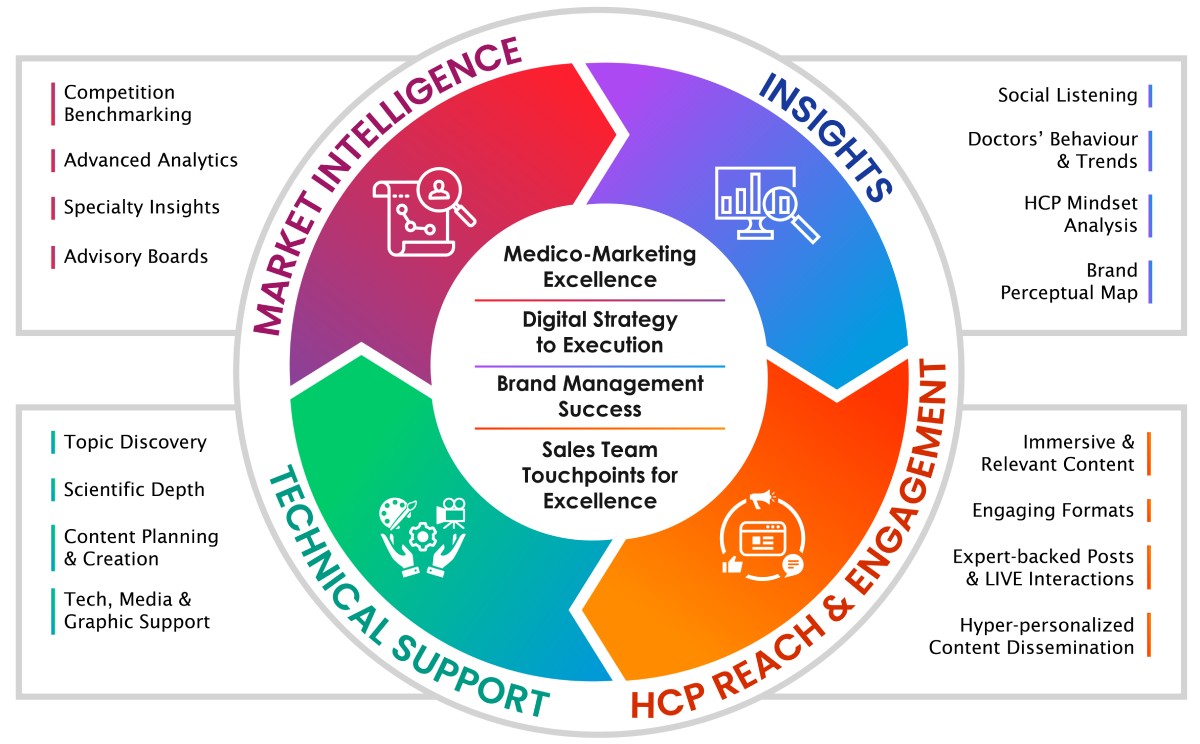
Across the entire healthcare industry, Pharmaceutical, Medical Devices, Diagnostics, healthcare startups, from market survey to post-launch, we work as one team with a common goal – to create 360⁰ value everywhere by building clinical value, expanding your brand’s outreach and meaningfully engaging HCPs at the same time.

Therapeutic Insights
Know what your target doctors think about your brand. Understand your brand perception, audience insights and change their knowledge, attitude and practice by working with KOLs and our editorial team.
Competition Benchmarking
Know how your competition is performing. Get basic and advanced data insights to know about lead conversions, content & audience analytics for your brand and your competitor.
Market Access
Maximize your brand’s outreach to all your target doctors. Expand your geographical presence by leveraging our doctors community present in over 1600+ cities and 99+ specialties.
Hyper Personalization
Get KOLs of your choice as speakers, captive HCP audience, integrated promotion on all platforms, moderation support and reach across metro and non-metro cities
HCP Engagement
Be on top-of-mind of your target doctors. Increase HCP engagement through our multimedia, immersive content formats, live interactions, virtual surgical demonstrations, animated case studies and more.
Sales Enablement
Upgrade yourself and go “Phygital”. Enable your sales people with more touchpoints like e-flyers, e-detailing, virtual product demo, virtual product launch, workshops & trainings.
